自分もそうなのですが、デザイナー寄りの人にとって開発用のWebサーバーを自前で用意するのはなかなか敷居が高いものです。しかし、XAMPPを使えば、あっという間に、しかも簡単に自分のローカルマシーン上にWebサーバー(Apache)を用意できてしまいます。PHPやデーターベース(MySQL)もインストールされるので、WordPressも使えますし、phpを使った小規模なバックエンド開発も行なえます。
今回は、とても便利なこのXAMPPのインストールと基本的な使い方に関して扱いたいと思います。
目次
- VMware版の登場について
- インストール方法と使い方
- 設定の変更方法
1. VMware版の登場について
執筆時点の最新バージョンは7.3.1ですが、バージョン7系からVMware(仮想マシン)版も登場しました。このVMware版ですが、DocumentRootを含めたXAMPP全体が仮想マシンとしてマウントされます。バーチャル環境のため、異なる環境を複数マウントして開発できるという利便性がある反面、localhost(127.0.0.1)や実際のローカルIPアドレス(192.168.1.x等)のアドレスを使った閲覧ができなくなるので、その点は注意が必要です。
個人的にVMware版で一番不便に感じたのは、DocumentRootの変更ができなくなってしまった点です。自分はDropboxの中に幾つか進行中のプロジェクトを入れておき、作業時にConfigのDocumentRootを書き換えて作業していたのに、それができなくなってしまったんですよね。
このような理由から、個人的には従来のインストール版の方が使い勝手がいいため、少なくともしばらくはインストール版を使っていこうかと考えています。
それでこの記事では従来のインストール版のインストール方法について扱っていきます。それでは、早速ダウンロードしてみましょう。
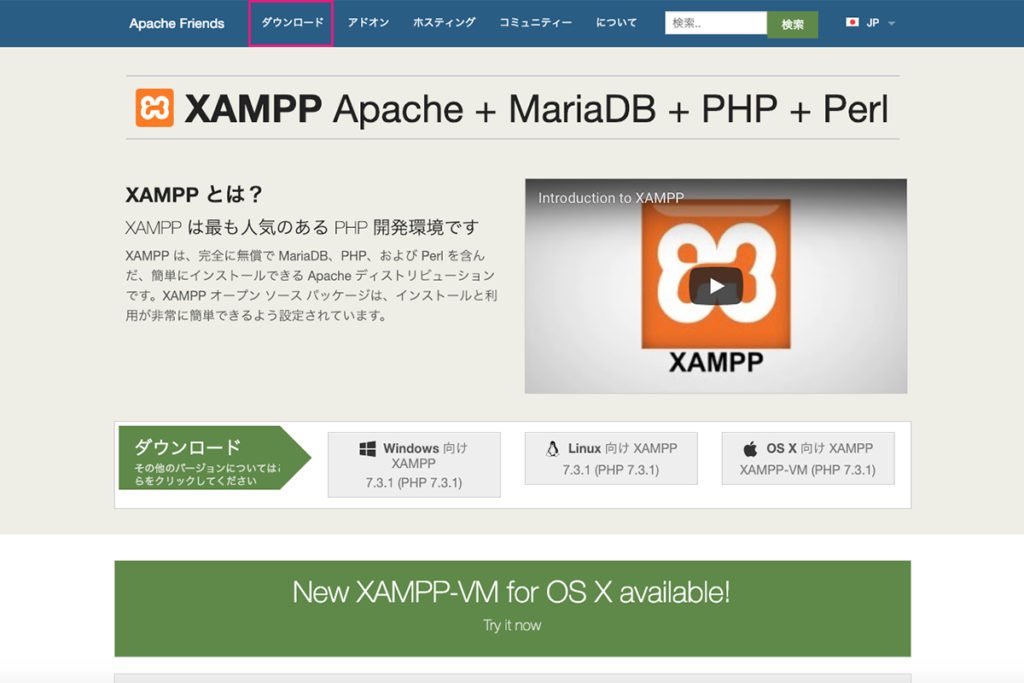
XAMPPのオフィシャルサイトにアクセスします。
https://www.apachefriends.org/jp/

トップページにアクセスしたたら、グローバルメニューの「ダウンロード」をクリックします。次いで、各OSのダウンロードページへ遷移します。

この画面キャプチャは、従来のインストール版(5.6.40)のダウンロードファイルを示しています。
バージョン7以降はそのまま選ぶとVMware版ということになってしまいますので、インストール版を使いたい場合は、「その他のダウンロード」から各バージョンを選択し、さらにインストール版の方を選んでダウンロードしてください。
VMware版がお勧めということなのだと思いますが、バージョン7以降のインストール版が存在しないかのようになっており、見つけにくくなっているので、その点は注意が必要ですね。
ダウンロードが完了したら、ダウンロードフォルダ内の.dmgファイルをダブルクリックします。
2. インストール方法と使い方

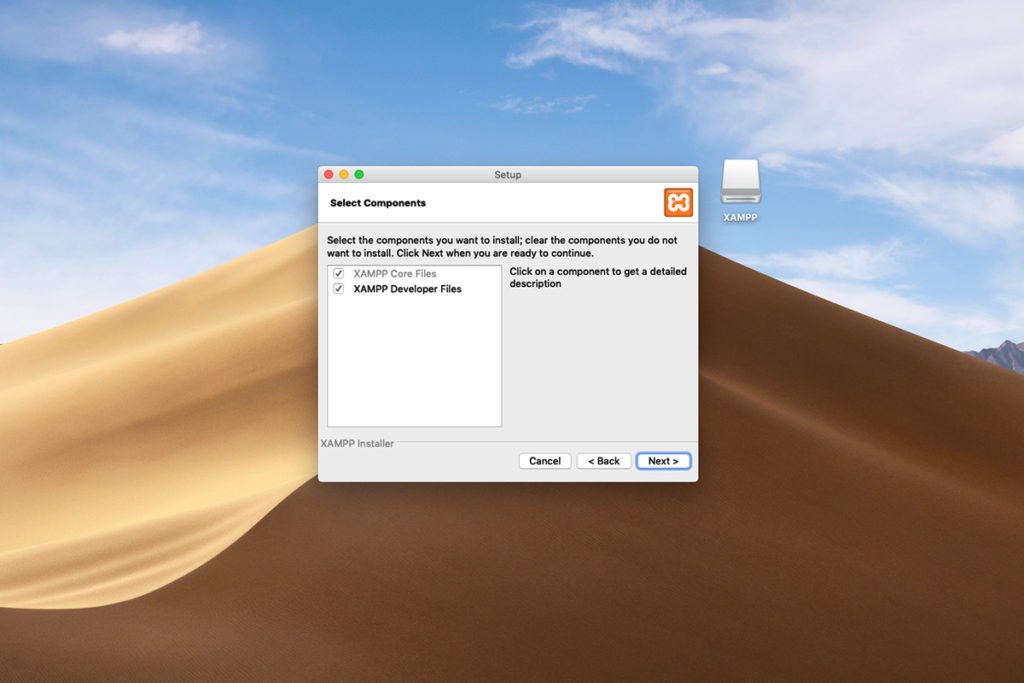
上記の画面になったら、「XAMPP.app」をダブルクリックします。基本的にはそのまま「> Next」をクリックして進んでいきます。



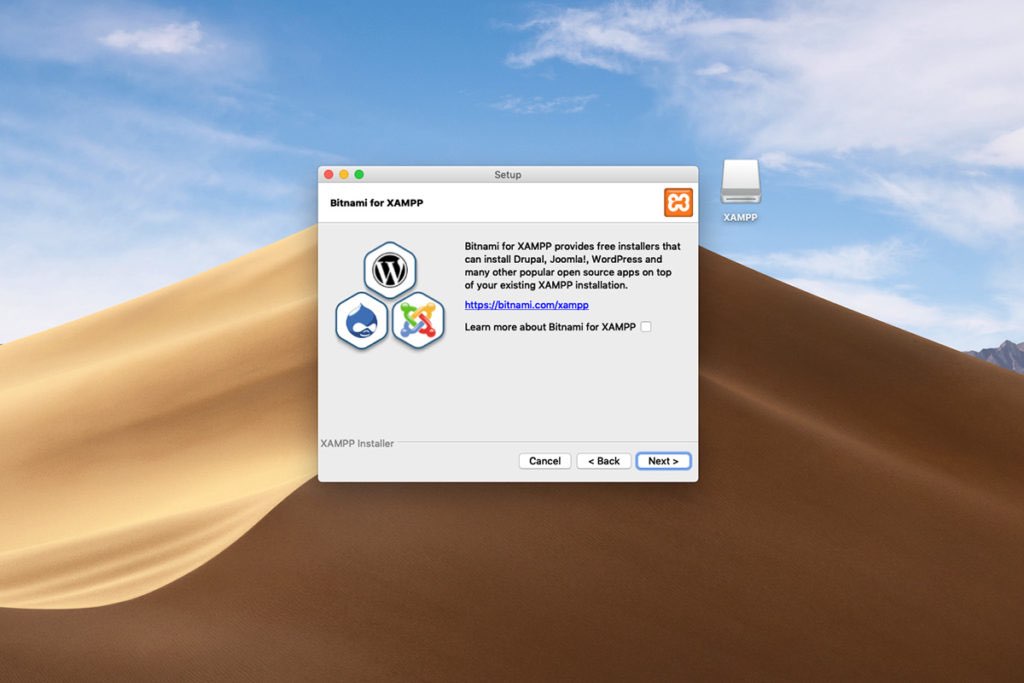
「Learn more about Bitnami for XAMPP」はオプションです。Bitnami とは、WordPressなどをインストールできるサービスです。今回は不要なのでチェックを外しました。

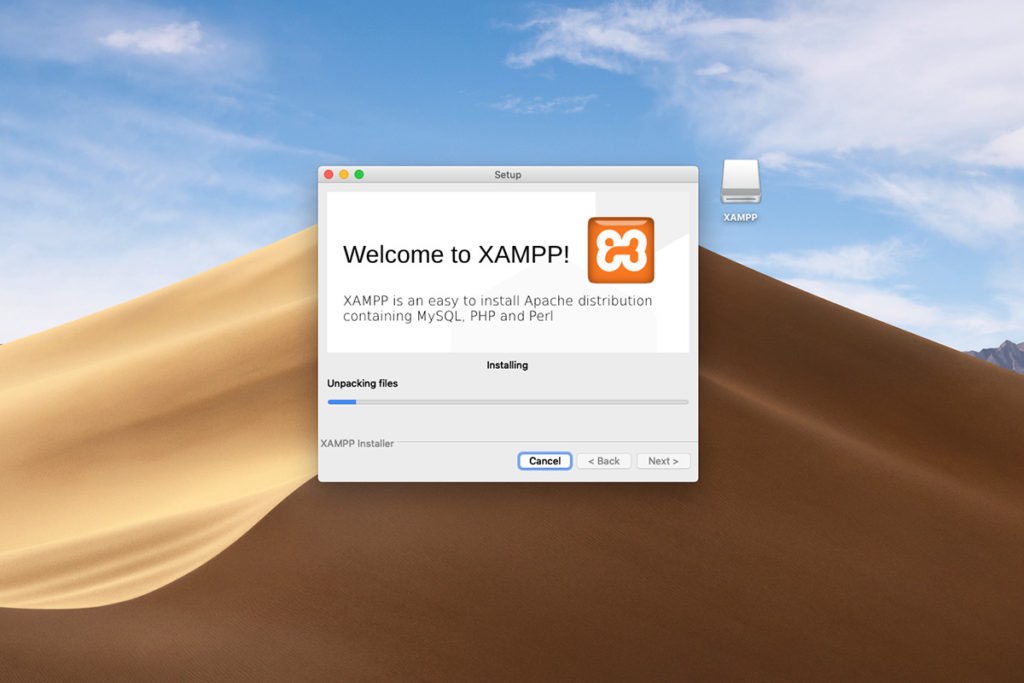
あとはインストールが完了するまで待つのみ。1〜2分程度で完了します。

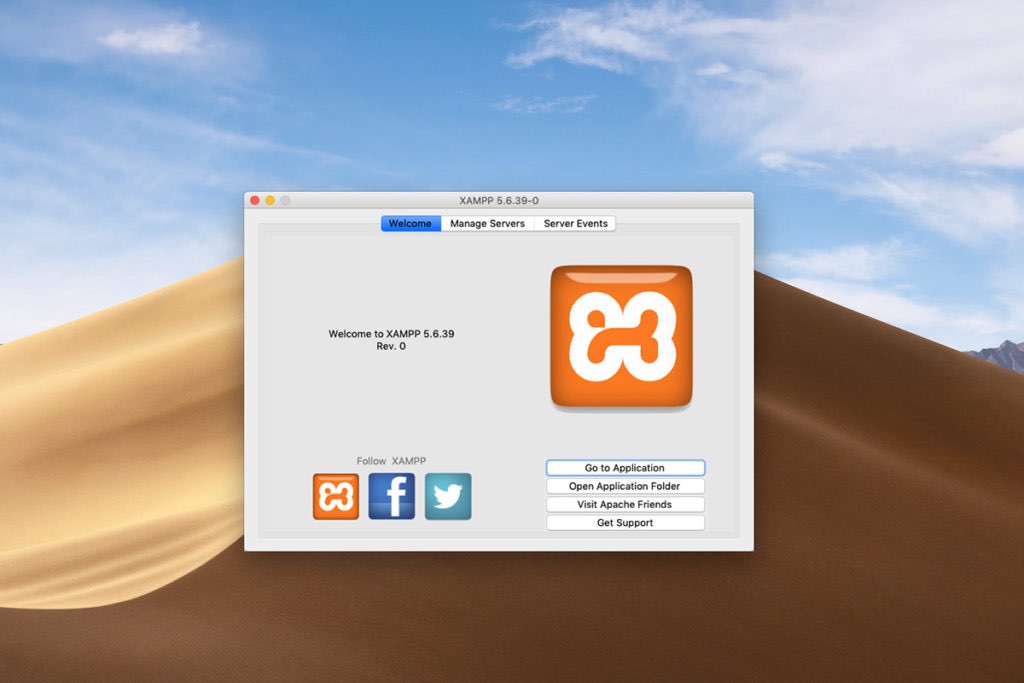
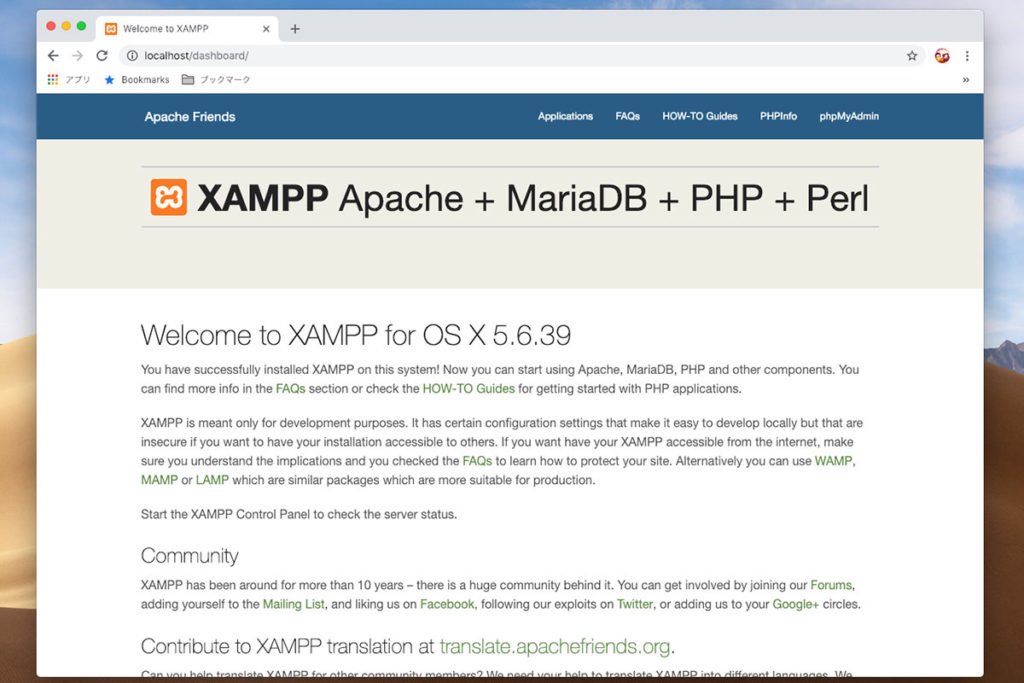
これでインストール完了です。この状態でApecheは起動してるのでlocalhostにアクセスしてみましょう。
http://localhost

この画面が表示されれば、インストール成功です!

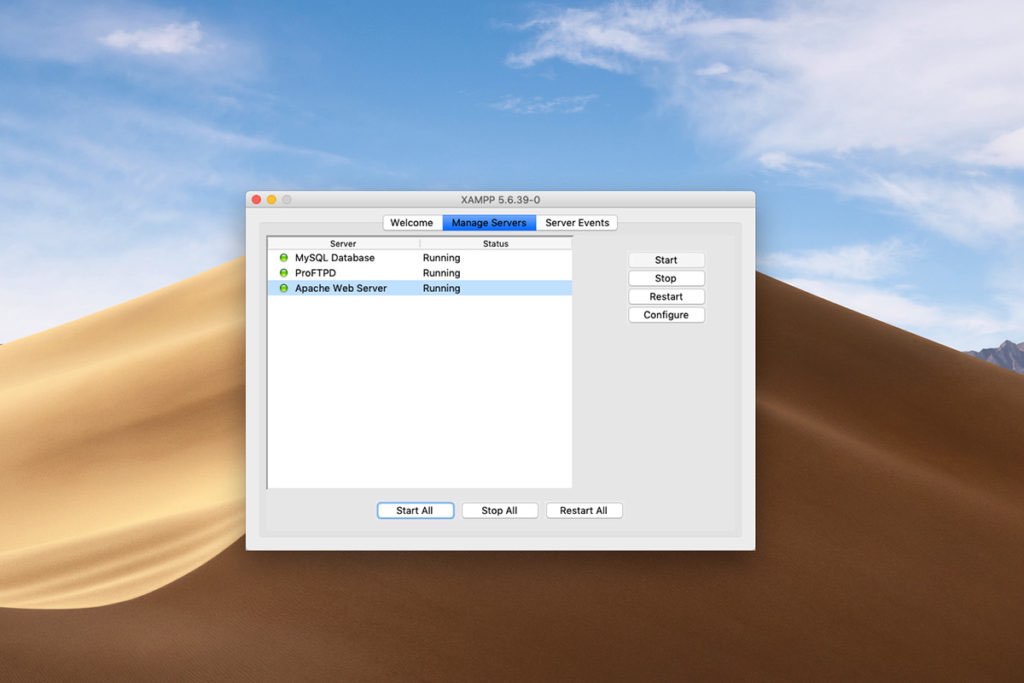
ここでは操作用のメイン画面「Manage Servers」の操作方法についても簡単に説明しておきましょう。
<下側のボタン>
- Start All … 全てのサービスをスタート
- Stop All … 全てのサービスをストップ
- Restart All … 全てのサービスを再起動
<右側のボタン>
- Start … 選択したサービスをスタート
- Stop … 選択したサービスをストップ
- Restart … 選択したサービスを再起動
- Configure … 設定メニューを表示
3. 設定の変更方法
さて、お次はDocumentRootの変更について説明しておきましょう。
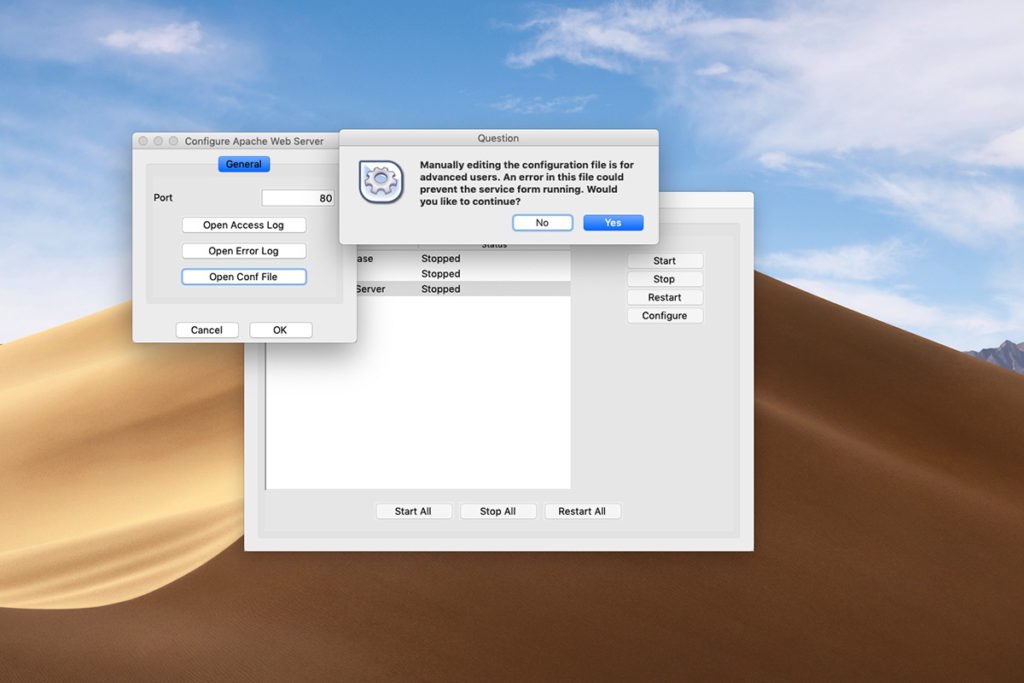
まず、動いているサービスを全てストップさせてください。それから「Configure」ボタンをクリックします。
サービスが動いている時に設定をいじると、サービスが止まらなくなったり、動作がおかしくなったりするので注意が必要です。

この画面が表示されたら「Yes」をクリックします。アラートが消えたら「Open Conf File」をクリックします。

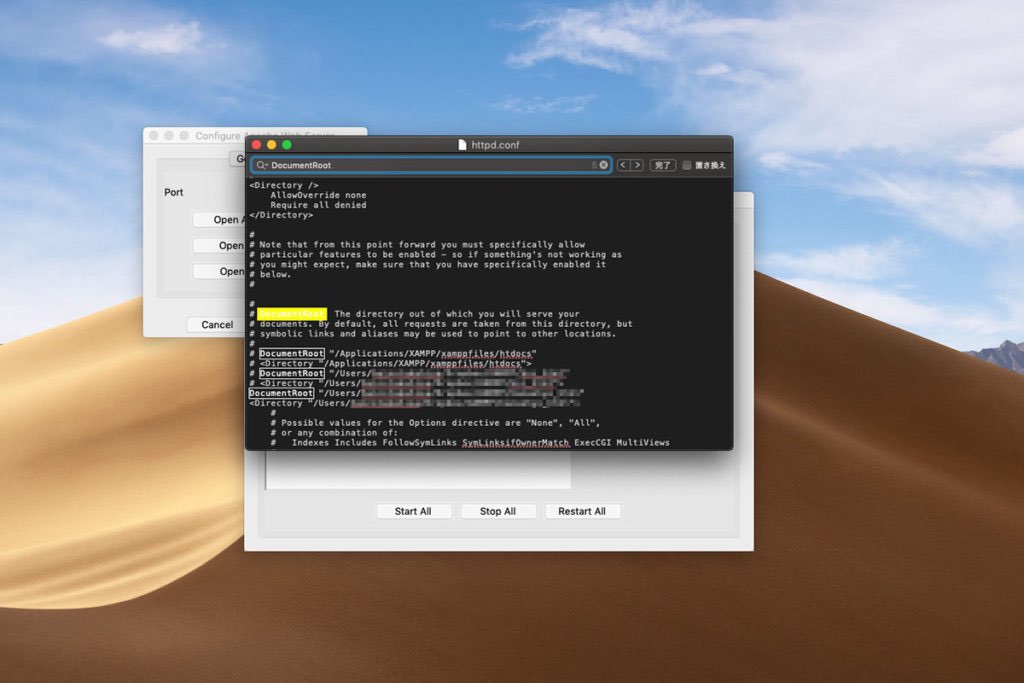
アプリケーションの「メモ」で「httpd.conf」が開きます。⌘ + Fキーで検索バーを表示させて「DocumentRoot」と検索すると該当箇所が表示されます。見つけられたら、任意のパスを指定して保存して終了させてください。これでDocumentRootの設定が変わりました。
Apacheをスタートさせる前に一つ注意点があります。それは、指定したDocumentRootのパーミッションが適切でないと、「403 Forbidden」エラーが表示されます。その場合は「ターミナル」を起動して、chmodコマンドでそのディレクトリのパーミッションを755に変更すれば大丈夫です。
いかがでしたか?お手軽にローカル開発環境を構築できてしまうXAMPPはインフラ周りに弱いフロントエンジニアやデザイナーの強い味方なのです。

