これまで何年も「Sublime Text」を使ってきたのですが、ここ最近「VSCode」に乗り換える人が目立ってきたように思います。職場でもふと気がついたら、自分以外はほぼ「VSCode」を使っているというそんな状況です。特に「Sublime Text」に不満があるわけでもないのですが、みんなが乗り換えていることにはそれなりの理由もあるのだろうと、そんな軽い気持ちで自分も乗り換えてみることにしてみました。
天下のMicrosoftが開発しているということもあり、非常に多機能なようです。ターミナル付きなのでウィンドウ一つで作業が完結しますし、日本語環境にするのもSublime Textよりも簡単です。加えて、ユーザー層も厚いため、ググった時の情報量の多さ・学習コストの低さも魅力です。そんなわけで、早速インストールしてみましょう。
目次
- インストール方法
- メニューバーの日本語化
- 配色テーマの変更
- まとめ
1. インストール方法
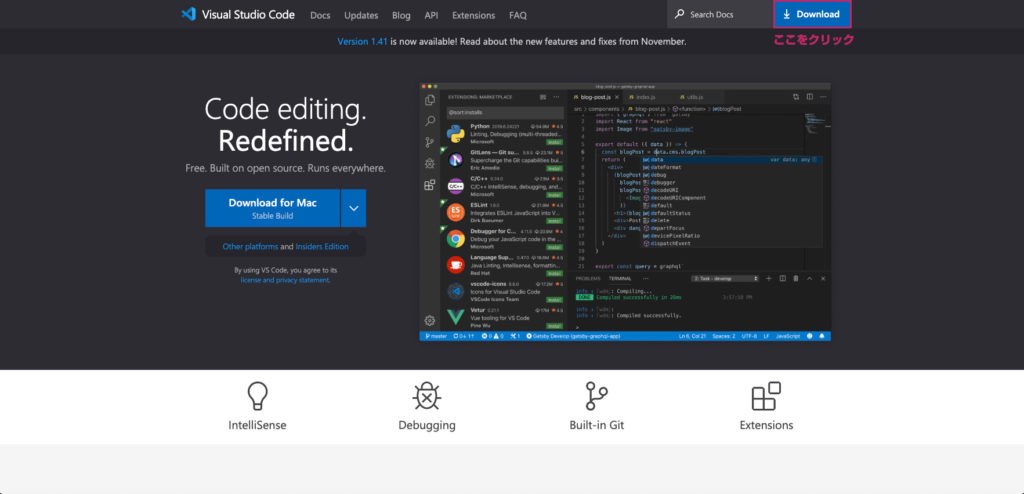
まずはオフィシャルサイトからダウンロードします。

右上の「Download」をクリックします。

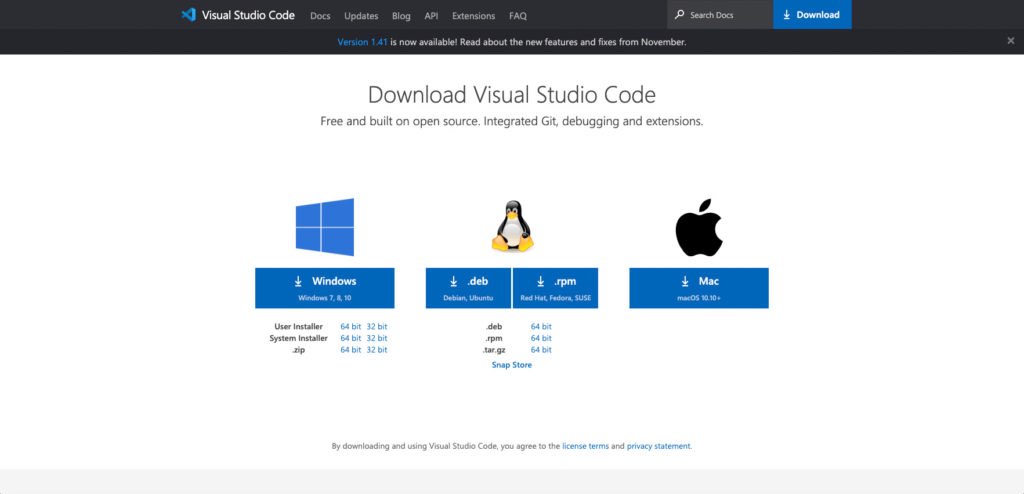
お好みの環境を選択します。自分はMacユーザーなので一番右側です。ダウンロードしたら解凍の上、インストールしてください。Macの場合は、インストーラーではなく、解凍するといきなり.appファイルが現れます。…ですので、そのまま「アプリケーション」フォルダに移動させましょう。そして起動してみます。
2.メニューバーの日本語化
次いで、メニューバーを日本語化してみたいと思います。英語でも分かるといえば分かりますが、やはり日本語の方がいいですよね。

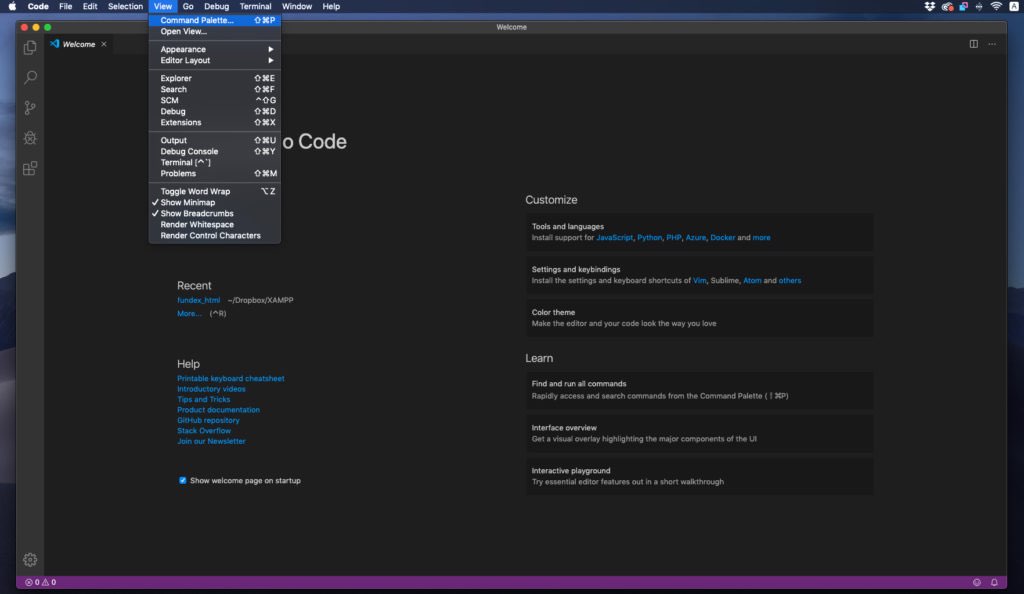
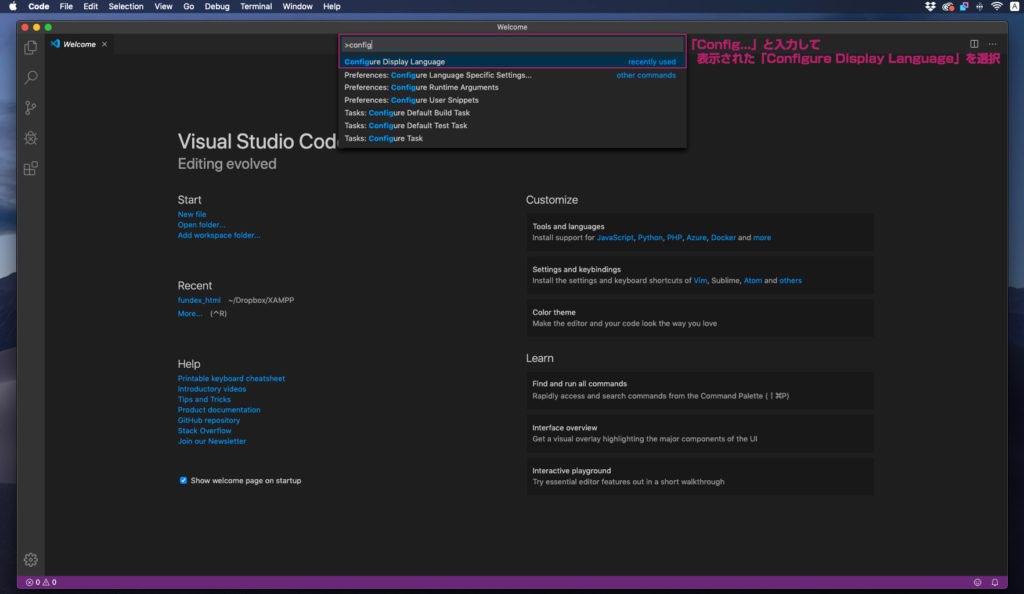
メニューバーの「View」->「Command Palette…」を選択します。

コマンドを入力できるようになったら「config…」のように入力してみましょう。表示された「Configure Display Language」を選択します。

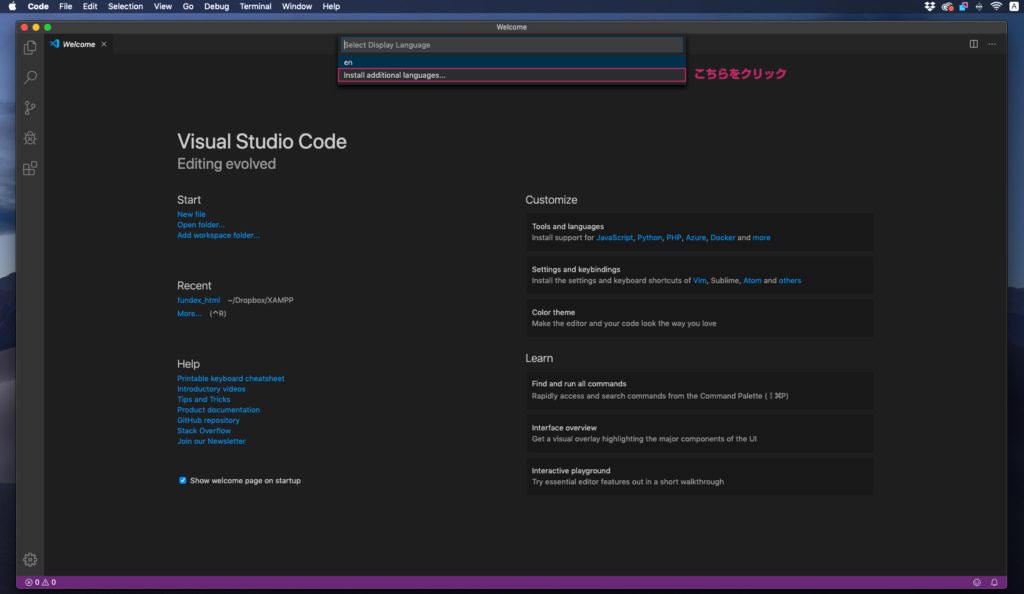
画面が上記のようになったら「Install additional languages…」を選択してください。
すると画面左側に様々な言語パックの一覧が表示されますので、その中から「Japanese Language Pack for Visual Studio Code」を選択して、小さな緑色の「Install」ボタンをクリックします。

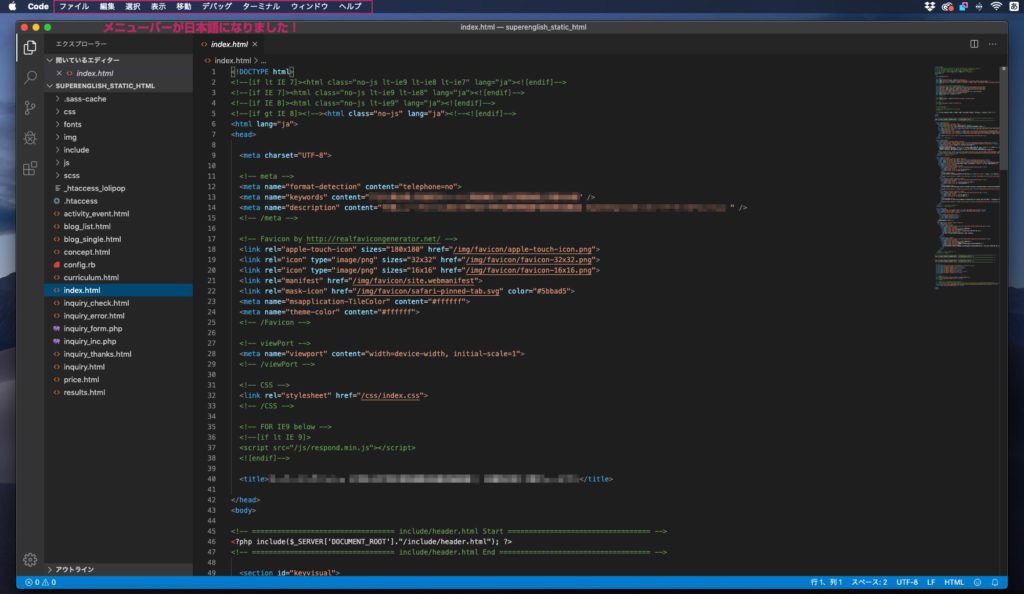
するとこのようにメニューが簡単に日本語化できます。これは「Sublime Text」よりも圧倒的に簡単ですね。
「ファイル」->「開く」で何かフォルダを選択して開くと、画面左側にディレクトリが展開します。そして、ファイルをクリックでそのコードが表示されます。上記の画面はhtmlファイルを開いた状態になっています。
3.配色テーマの変更
これでひとまず作業に入れるのですが、なんかこう、寒々しいカラー設定ですね…。VSCodeをこれまで使ってきた人はこの配色に慣れているのだと思いますが。Sublime Textっぽくできないのだろうか…。
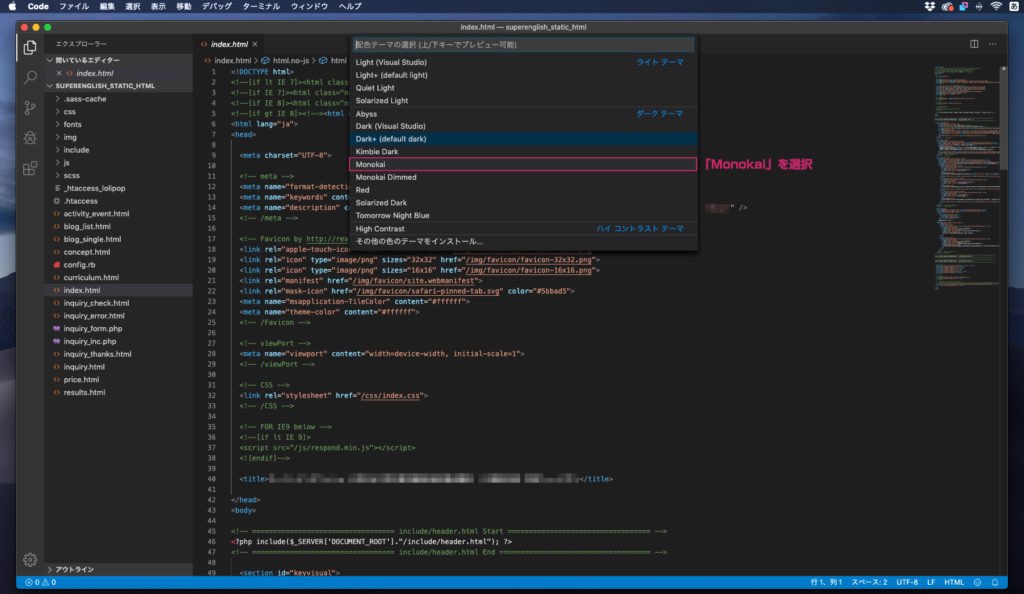
..と、あるんですねぇ、Sublime Text風の配色テーマが。というわけで「Monokai」という配色テーマを使ってみます。先ほどのコードパレットを表示して「color…」と入力してみます。

そして、「基本設定:配色テーマ」を選択します。

すると配色テーマがたくさん表示されます。現在は標準の「Dark+」ですね。それを「Monokai」に変更してみます。

おー、Sublime Text風になりました!これですよこれ。とりあえず、配色テーマは、これを使ってみたいと思います。この色じゃないと仕事する気になりませんから。…コードの配色がいつもと違うだけで仕事のやる気がなくなるとか、大丈夫でしょうか私は(笑)
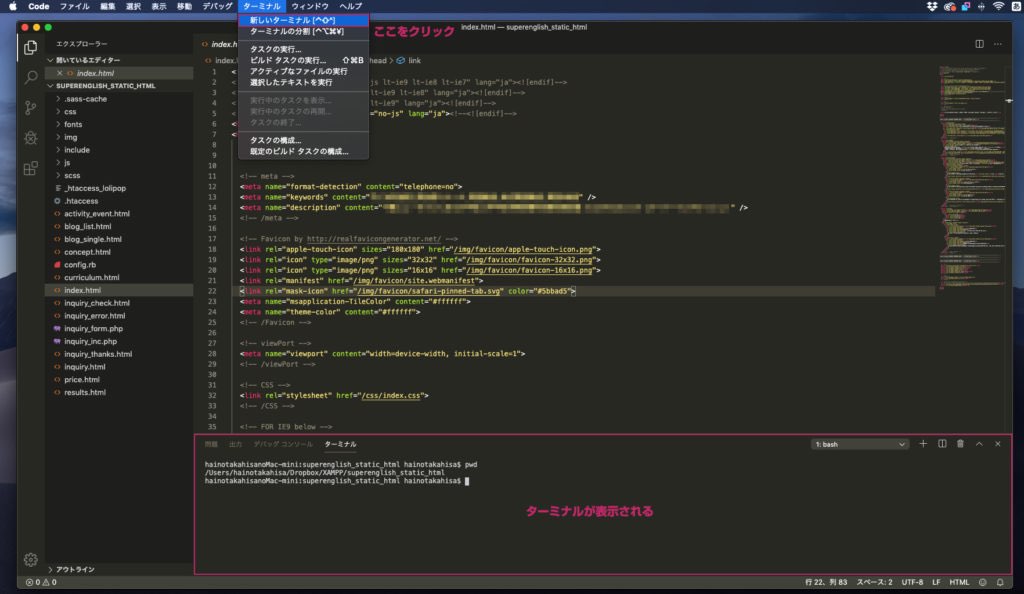
そして、いつもSublime Textとセットで起動させるターミナルですが、ここはVSCodeのターミナル機能を使ってみたいと思います。
「ターミナル」->「新しいターミナル」を選択すると画面下部にターミナルウィンドウが表示されます。さてと、これで仕事に取りかかれる。
4.まとめ
今回はSublime TextからVSCodeの乗り換えについて扱ってみました。ざっと使った感じだと、サクサク動きますし、スニペットもいい感じです。使っていくうちに色々な機能がわかってくるとは思いますが、Sublime Textとの違いや便利な機能に気づいた点があれば、またいつか扱ってみたいと思います。
しかし、コードを書く人にとって、コードの配色設定って結構重要だと思うんですよね。Sublime TextからVSCodeに乗り換えた人で配色がなぁ…と思っていた人は是非「Monokai」を試してください!