IcoMoonやFont Awesomeには沢山のフリーのアイコンフォントがあり、利用されることも多いんじゃないでしょうか。でも既存のものだと「ちょっと違うんだよな」とか「サイトデザインとフォントのテイストが合わない!」ということもありますよね。
そういう時は、オリジナルのアイコンフォントを作ってしまいましょう!そういうわけで、今回はIcoMoonを使ってオリジナルのアイコンフォントを制作する方法をまとめてみました。
目次
- Illustrator CCでアイコンを作成しsvg形式で書き出す
- IcoMoonのApp機能の使い方
- Appプロジェクトの保存について
- まとめ
1. Illustrator CCでアイコンを作成しsvg形式で書き出す
まずはillustrator CCを使って自由にアイコンフォントをデザインします。デザインが完了したらsvg形式で書き出しを行ないます。

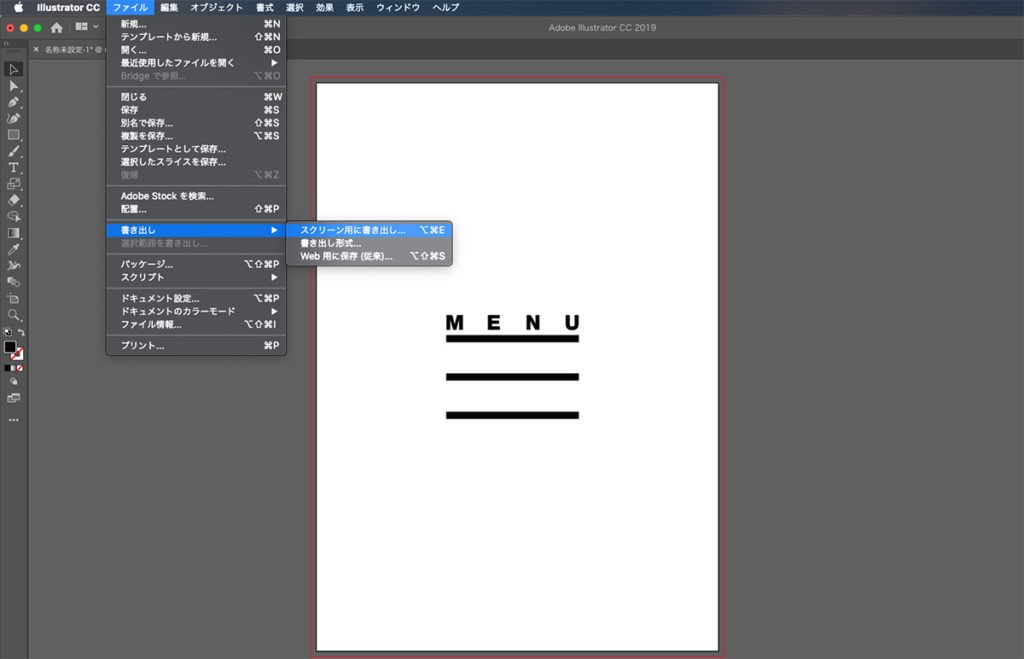
「ファイル > 書き出し > スクリーン用に書き出し…」を選択します。

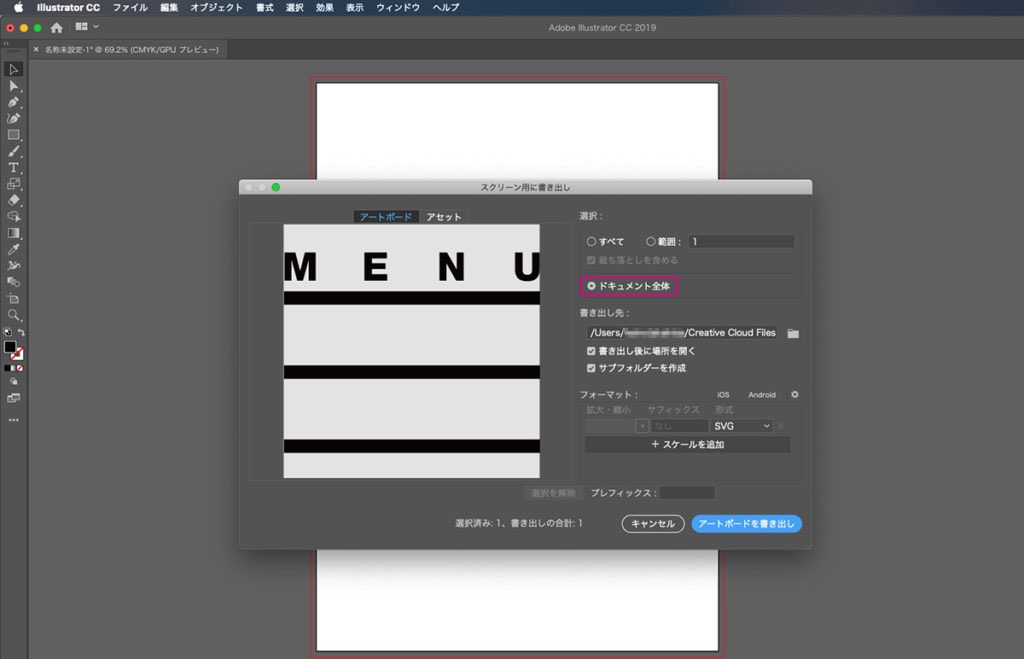
必ず「ドキュメント全体」を選択した状態で書き出しを行ってください。また、必要なフォントはこのようにそれぞれ別個にデザインしてsvg形式で一つずつ書き出しておきます。
2. IcoMoonのApp機能の使い方
次は、IcoMoonにアクセスしてAppプロジェクトを作成します。サイトにアクセスしてください。
https://icomoon.io/

画面右上の「IcoMoonApp」をクリックします。

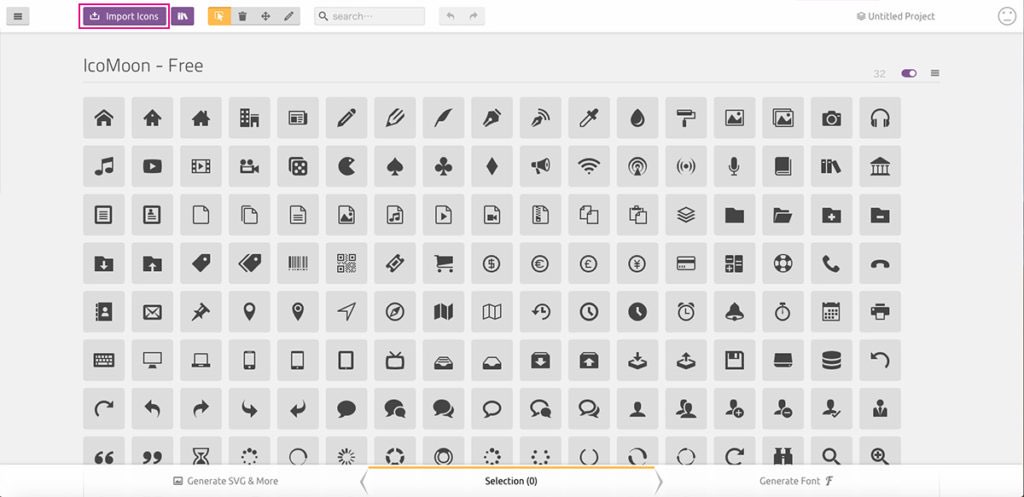
画面左上の「Import Icons」をクリックしてオリジナルフォント(svg形式)を一つずつアップロードします。

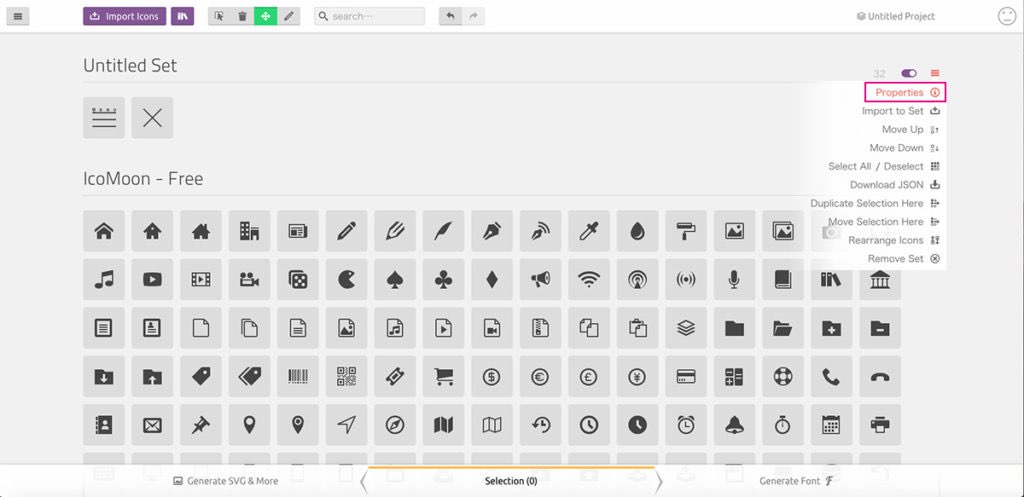
アップロードが完了したらAppのタイトルを入力するため「Properties」をクリックしてください。

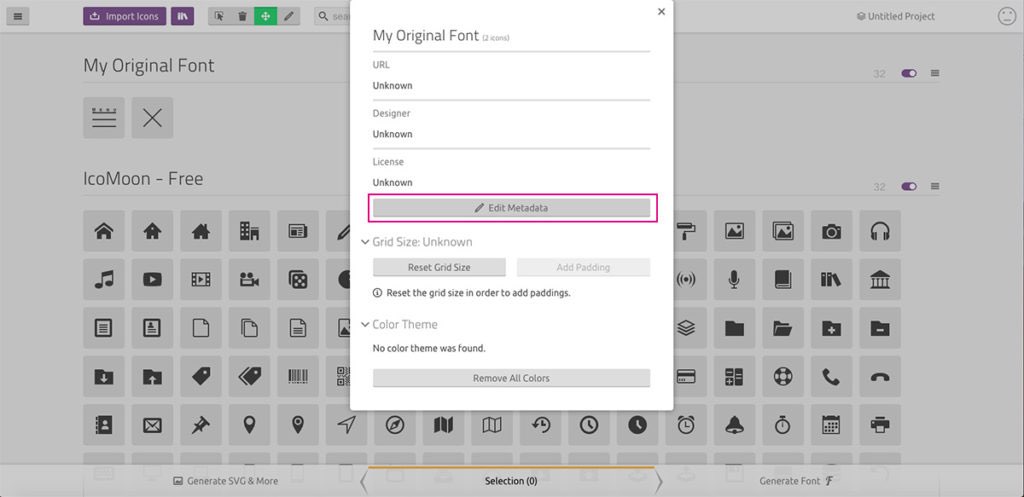
次いで「Edit Metadata」をクリックしてタイトルを入力しましょう。

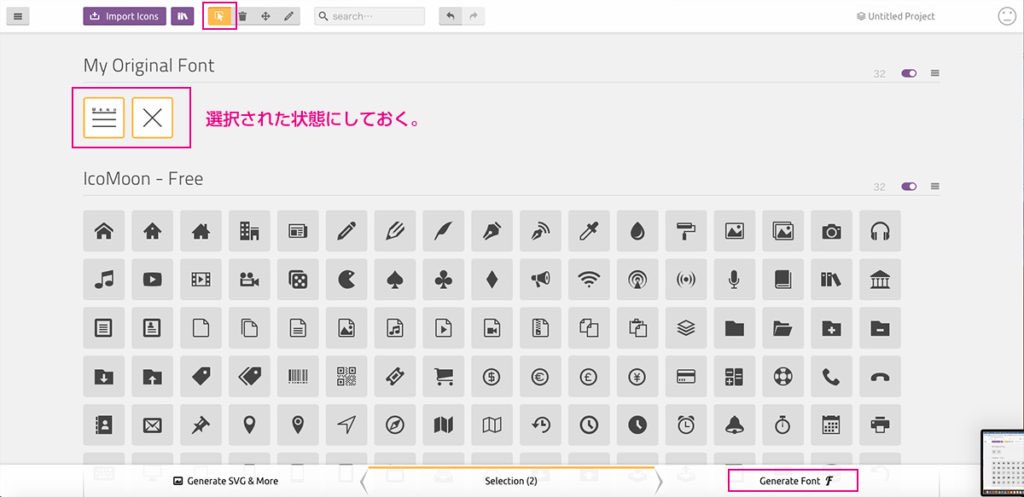
今度は使用するアイコンを選択します。当然、自分でアップしたものは選択しておきましょう。もしIcoMoonのフリーフォントもオリジナルのfontファイルに組み込みたい場合は、一緒に選択しておくこともできます。
選択が完了したら、画面右下の「Generate Font F」と書いてあるところをクリックします。

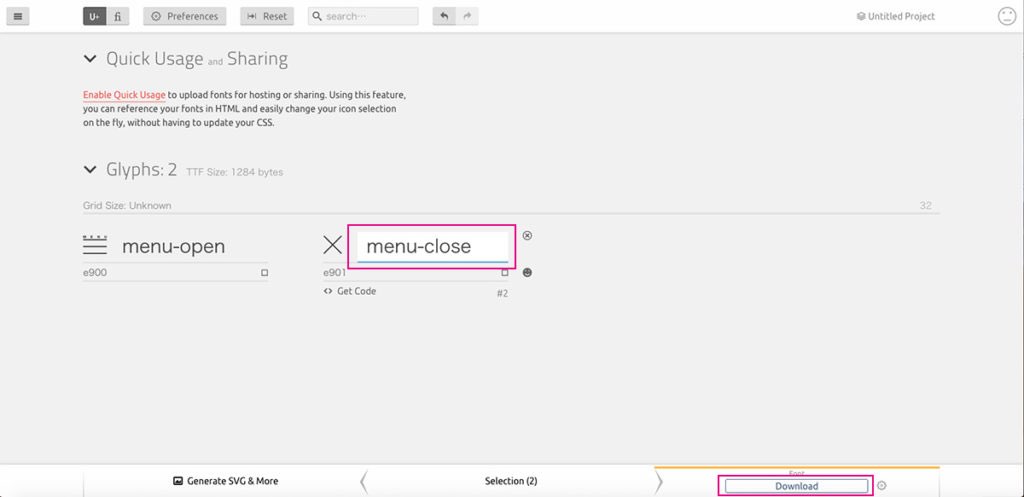
今度は各々のフォント名を入力してください。文字のところをクリックするとフィールドが白く変化して編集可能状態となります。
さて、ここまでできたら最後にFontファイルをダウンロードします。画面右下の「Download」をクリックしてください。fontファイル一式をダウンロードすることができます。
コーディングしているhtmlにアイコンフォントとして組み込む方法については、ダウンロードファイルの中に含まれるサンプルcssなどを参考にしてみてください。
3. Appプロジェクトの保存について
IcoMoonにはサインアップの機能があるのですが、プロジェクトの内容は有料のプレミアム会員にならないとIcoMoonのサーバーには保存されません。(残念なことに無料のサインアップには特にメリットなしなのです…。)ただし、Cookieを削除しない限りプロジェクトはブラウザに保持させることができます。一時的な使用なら困ることはないでしょう。
しかし、継続してIcoMoonのApp機能を利用したり、複数端末で管理したりするような場合は、プロジェクトが消えてしまうのでたいへん不便です。そんな時のために、アップロードしたオリジナルのアイコンフォントはjsonとして保存しておきましょう。

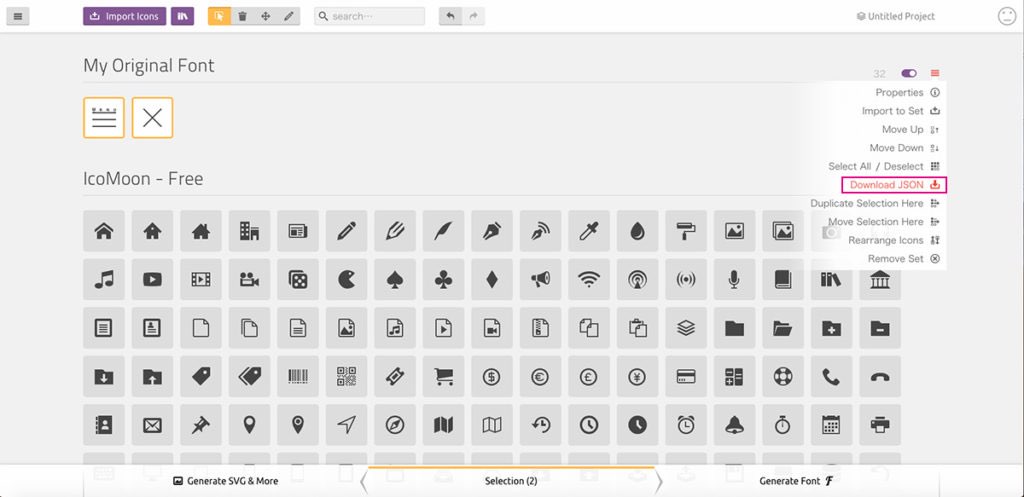
画面の中のメニューボタンをクリックして「Download JSON」をクリックします。そのjsonファイルを大切に保管しておきさえすれば、プロジェクトを再現することができますね。
Appプロジェクトを再現する時は、画面右上に表示されている「Untitled Project」をクリック後、同じメニュー内の「Import to Set」でjsonファイルをアップロードすれば、プロジェクトを復活させることができます。
4. まとめ
高解像度のスマホが普及した今日、ウェブデザインの現場では、写真以外の素材には極力cssやベクター画像を用いるのが常識になってきました。サイト内で使うアイコンやピクトグラムについても同様に、基本的にフォント化したものを使用するのです。
既存のもので事足りることも多いですが、オリジナルのデザインのものを使用するのに、IcoMoonのアプリ機能は本当に便利です。他にもやり方がないわけではありませんが、手軽に利用できるIcoMoonをどんどん活用しましょう!
