最近、AWSについてあれこれ調べつついじり回しているのですが、今回はEC2上にNode.jsでWebサーバーを構築する方法について備忘録としてまとめてみたいと思います。
また、通常Node.jsでサーバーを構築する場合、Portは「3000」を指定することが多いのですが、今回は「80」を使用する方法についても触れてみたいと思います。
目次
- EC2にNode.jsをインストールし必要なパッケージを導入する
- html等の静的ファイルとルーティングに必要なjsファイルを準備する
- EC2にSFTPを使ってファイルをアップロードする
- EC2にセキュリティーグループを追加する
- ブラウザで動作確認
- まとめ
1. EC2にNode.jsをインストールし必要なパッケージを導入する
まずはターミナルを使ってSSHでアクセスして、Node.jsの環境構築を行います。SSHでアクセスする方法は以前の記事「AWSでアカウント作成してEC2を構築するまでの手順」で扱ったので、よかったら参考にしてみてください。
sshコマンドは下記となります。
$ ssh -i /(任意のディレクトリ)/MyAWS.pem ec2-user@(パブリック IPv4 DNS)「*.pem」はEC2の設定をした時に作成したものです。ファイルのローカルパスを指定してください。また「ec2-user@」以降の「パブリック IPv4 DNS」はAWS EC2のコンソール画面に表示されているものを使用してください。アクセスすると下記のような画面となるはずです。
Last login: Tue Apr 27 15:00:00 2021 from *****.*****.co.jp
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
No packages needed for security; 2 packages available
Run "sudo yum update" to apply all updates.
[ec2-user@***** ~]$ SSHでアクセスできたら、まずは「nvm(Node Version Manager)」をインストールします。
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bashインストールはあっという間に完了します。またnvmを有効化します。有効化のコマンドは「.(ドット)」から必要になるので注意してください。
$ . ~/.nvm/nvm.shNodeバージョンマネージャーがインストールできたら、最新のNode.jsをインストールしましょう。
$ nvm install nodeこちらもインストールはあっという間です。インストールが完了したら、バージョンを確認してみましょう。
$ node -vNode.jsのインストールが完了したら、今度は必要なパッケージを導入する必要があります。念のため「npm(Node Package Manager)」のバージョンを確認しておきましょう。
$ npm -v今回は「ejs」と「express」を使用するので、導入コマンドは下記のようになります。
$ npm install ejs expressこれでNode.jsの環境構築は完了です。
2. html等の静的ファイルとルーティングに必要なjsファイルを準備する
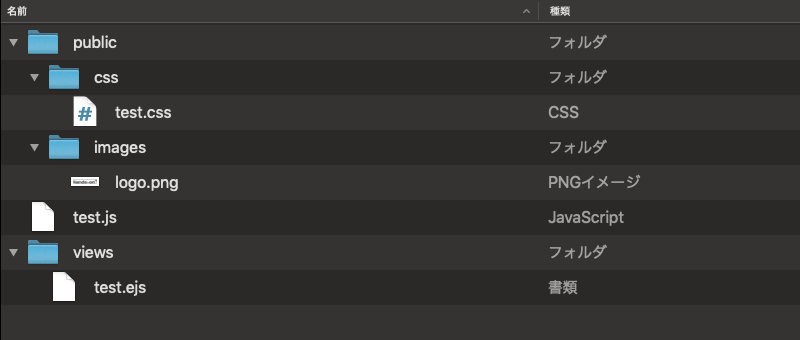
では次に、ブラウザからアクセスするためのhtml等の静的ファイルやルーティングに必要なjsファイルを用意しましょう。この記事でサンプルとして示すファイル構成は下記のようになります。

test.js
この「test.js」はアクセスに対してルーティングを行うためのスクリプトで、ドキュメントルートに置いておきます。アクセスがあった場合に「test.ejs」にルーティングする役割を担っています。
const express = require('express');
const app = express();
app.use(express.static('public'));
app.use(express.urlencoded({extended: false}));
app.get('/', (req, res) => {
res.render('test.ejs');
});
// リッスンするPortを指定
// app.listen(3000);
app.listen(80);今回は通常Node.jsが使用するポート「3000」ではなく「80」を使用することを想定してみました。また4行目ですが、cssや画像などの静的ファイルを置くディレクトリとして「public」を指定しています。
test.ejs
この「test.ejs」の中身ですが、今回は動的な要素が何もないのでhtmlそのものとなります。cssファイルや画像は「public」フォルダ内にあるので、「/public/css/*」や「/public/images/*」としたくなりますが、下記のように「/css/*」また「/images/*」として指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, World!!</title>
<link rel="stylesheet" href="/css/test.css">
</head>
<body>
<img class="image" src="/images/logo.png">
<h1>Hello, World!!</h1>
<p>Welcome to my world.</p>
</body>
</html>3. EC2にSFTPを使ってファイルをアップロードする
静的ファイルが準備できたら、いよいよFTPクライアントを使ってファイルをアップロードします。ファイルのアップロードはSFTPを使って行います。
サーバー名:パブリック IPv4 DNS(AWSコンソールで確認)
ユーザー名:ec2-user
パスワード:*.pem(SSHで使ったもの)
SSHで問題なくアクセスできるのであれば、以上の設定でSFTPできるはずです。うまくいかないときはAWSコンソールの「セキュリティーグループ」の「インバウンド」で会社や自宅のIPがきちんと設定できているか確認してみてください。
4. EC2にセキュリティーグループを追加する
ファイルのアップロードができたら、いよいよブラウザでアクセスしてみたくなるものですが、その前に、必要なセキュリティーグループを追加して設定します。
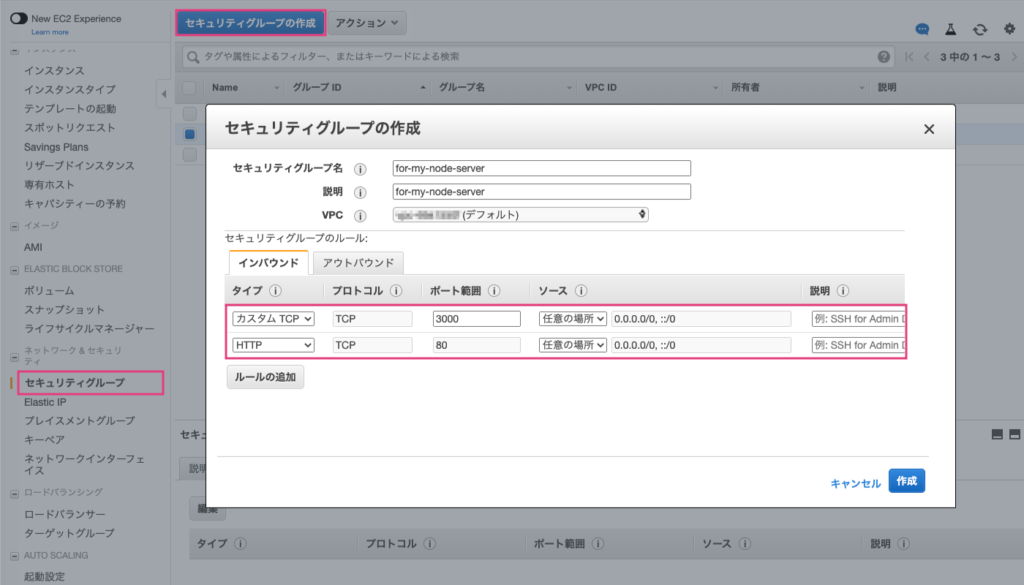
AWSコンソールのサイドメニューから「セキュリティーグループ」を選択して「セキュリティーグループの作成」をクリックすると下記のようなモーダルウィンドウが表示されます。

まず「セキュリティーグループ名」および「説明」を決めます。これは任意のものでOKです。
次いで「インバウンド」タブに必要な設定を行いますが、Node.jsが使用する一般的なポート番号3000なら「カスタムTCP」を選択して「ポート範囲」を「3000」に設定します。また80に設定したい場合は「HTTP」を選択します。この場合ポート番号は「80」で固定されます。
「ソース」にてIP制限が掛けられますが、一般に公開する場合は「任意の場所」を設定し「0.0.0.0/0, ::/0」のままとします。この状態だと、当然どこからでもアクセス可能ということになります。今回はEC2をWebサーバー化する方法を試しているので、このような設定とします。
「マイIP」を選択すると、現在のグローバルIPのみが選択されますので、単にテストしたいという場合には、むしろこの設定の方がふさわしいと思います。
設定が完了したら「作成」ボタンをクリックして保存しましょう。
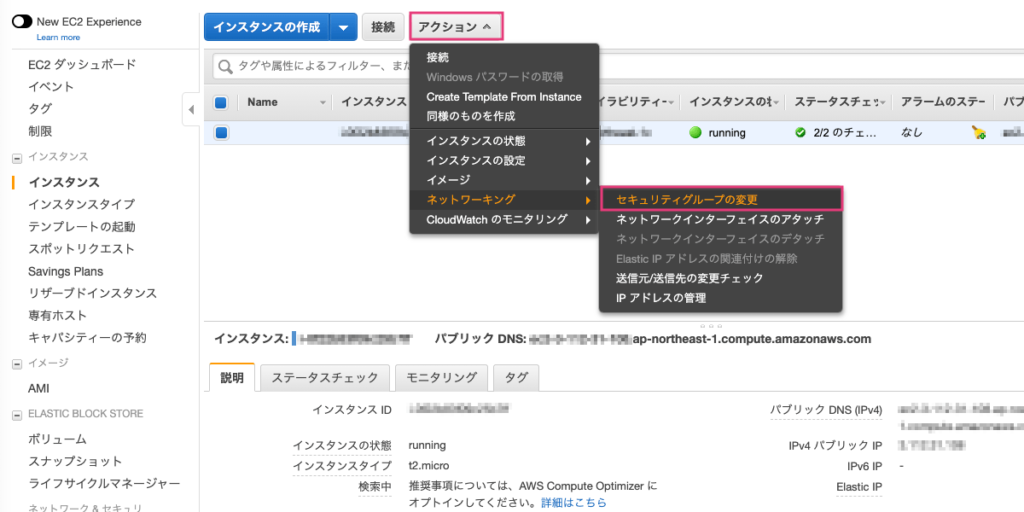
今度は、今作成した「セキュリティーグループ」をEC2に適用します。「インスタンス」を選択した状態で「アクション」ボタンから「セキュリティーグループの変更」をクリックして、表示されるリストから先ほどの「セキュリティーグループ名」にチェックし割り当てておきます。

これでEC2がブラウザからも確認できる状態になりました。
5. ブラウザで動作確認
最後に、ブラウザから確認する方法です。ブラウザでアクセスする前に、SSHでNodeサーバーを起動しておかなければならないので、SSHで下記のコマンドを打ちます。
ポート番号「3000」を使用する場合
$ node test.jsポート番号「80」を使用する場合
一般的なサービスに割り当てられているポート番号を使用する場合は、sudoをつけて起動しておく必要があるのですが、ただ「sudo」をつけただけでは「コマンドが見つかりません」とエラーがでるので、次のようなコマンドを実行します。
sudo `which node` test.js参考記事:
https://qiita.com/cordy/items/21b950d981c2aed3e246
Nodoサーバーを起動したら、ブラウザで確認してみましょう。アクセスは「http://(パブリック IPv4 DNS)」でアクセスできます。ポート番号3000の場合は、末尾に「:3000/」をつけてアクセスします。

6. まとめ
今回はEC2上にNode.jsでWebサーバーを構築する方法について扱ってみましたが、いかがだったでしょうか。自分もAWSに触れる前は、なんだか難しそうだぞ…と思っていたのですが、一度やってしまえば、それほど難しいことでもなかったです。AWSの公式ガイドも充実していますし、Qiitaなどにも情報はたくさん見つかるので、大変勉強になります。
実際にWebサーバーとして使用するなら、「http」のポート「80」番ではなく、現在では「https」の「443」番で設定するのが常識かと思いますが、証明書を用意したり、Nodo.jsでも記述が必要になったりするなど、もう一手間かかります。またEC2の再起動の際にも自動的に起動するように「Nodemon」を導入する必要もあるかと思います。それらの点については、またいずれ記事にしてみようと思っています。