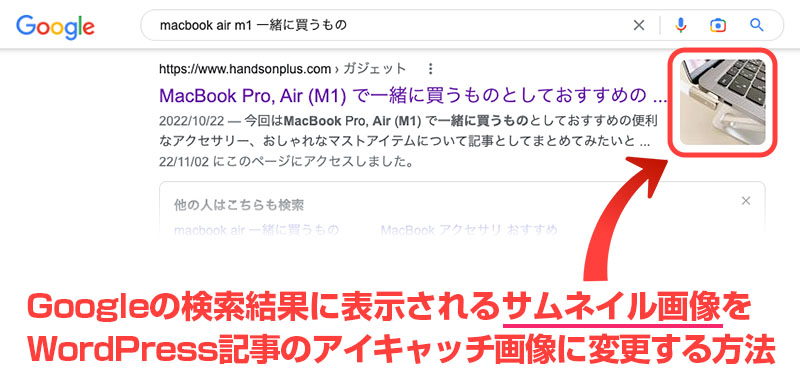
最近Googleで検索すると、その記事内の画像が検索結果の説明文の隣にサムネイル画像として表示されているのをよく見かけるようになってきました。
このサムネイル画像を伴う説明文は「リッチスニペット」と呼ばれているのだそうです。この表示は検索キーワードによって表示されたり、表示されなかったりするのですが、表示されている場合、所定の方法で指定がある場合はそちらが優先され、指定がない場合は、Googleが記事内の画像を自動的に選んで表示しているようです。
WordPressで記事を書く場合、大抵アイキャッチ画像を指定するので、できればGoogleが自動で選んだ画像よりも、アイキャッチ画像とお揃いにしたいと思いませんか?
というわけで、今回はこのGoogleが検索結果の表示の際に使用するリッチスニペットのサムネイル画像として、WordPress記事のアイキャッチ画像を指定する方法を備忘録としてまとめてみたいと思います。
目次
- リッチスニペットのサムネイル画像を指定する二つの方法
- WordPressのアイキャッチ画像を指定する方法
- まとめ
1. リッチスニペットのサムネイル画像を指定する二つの方法
というわけで、早速本論に入っていきますが、Googleの「Programmable Search Engine ヘルプ」によると、このサムネイル画像の指定にはPageMapタグを使用する方法とmetaタグを使用する方法の二つがあるようです。
Programmable Search Engine ヘルプ(サムネイルの指定)
https://support.google.com/programmable-search/answer/1626955?hl=ja&ref_topic=1725634
PageMapを使った方法
<!--
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="http://www.example.com/recipes/applepie/applepie.jpg"/>
<Attribute name="width" value="100"/>
<Attribute name="height" value="130"/>
</DataObject>
</PageMap>
-->※ Programmable Search Engine ヘルプからの引用
まず、PageMapタグを使った方法についてですが、注意点として、これは必ずheadタグ内に記述する必要があります。加えて、このPageMapタグは必ずコメントアウトする、つまり「<!–」と「–>」で囲う必要がある点も注意しなければなりません。ようするにこのタグは、Google独自のXMLタグということなんですね。
このタグ内のAttributeタグ内のname属性「width」と「height」が指定されていますが、厳密に設定すべき値があるわけではなく、この値に近い値が指定されてれば問題ないようです。ちなみに、検索結果に表示されるこのサムネイル画像の一辺は、パソコンで見た場合 92 pixelで、スマホの場合は 104 pixelのようです。また、必ずしも正方形の画像を指定しなければならないということもないようで、検索結果の画像はGoogle側で正方形にトリミングされたものが使用されます。
メタタグを使った方法
もう一つはこのメタタグを使う方法です。
<meta name="thumbnail" content="http://example/foo.jpg" />※ Programmable Search Engine ヘルプからの引用
トップページや固定ページ(あるいはサイト内の静的ページ)の場合はこれらのコードを参考に、特定の画像を用意して指定すればよいかと思います。
2. WordPressのアイキャッチ画像を指定する方法
今度はブログ記事のアイキャッチ画像をサムネイルとして指定する場合です。WordPressの場合、ブログ記事は「個別投稿」を出力する「single.php」なので、その中に記述することになるかと思います。ただし、WordPressのテンプレートによっては「テーマヘッダー」を出力する「header.php」に記述した方が良い場合もあり、一概にどこに記述すべきかここで説明することはできません。とにかく、headタグ内に出力されるようにしてやる必要がありますので、使用しているテンプレートに応じて適切な箇所に記述してみてください。
PageMapを使った方法
<!--
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="<?php echo wp_get_attachment_image_url( get_post_thumbnail_id(), 'thumbnail' ); ?>"/>
<Attribute name="width" value="150"/>
<Attribute name="height" value="150"/>
</DataObject>
</PageMap>
-->メタタグを使った方法
<meta name="thumbnail" content="<?php echo wp_get_attachment_image_url( get_post_thumbnail_id(), 'thumbnail' ); ?>" />「wp_get_attachment_image_url」というWordPressの関数で画像を出力する必要がありますが、第2引数で「thumbnail」を指定してやると、初期設定では、150pixel四方の正方形の画像が返されるので、今回はこれを使います。
ちなみにこのサムネイルサイズの変更はWordPressの「設定 > メディア」で変更することもできます。
3. まとめ
今回は、Googleが検索結果の表示の際に使用するリッチスニペットのサムネイル画像として、WordPress記事のアイキャッチ画像を指定する方法を備忘録としてまとめてみました。検索結果にサムネイル画像が表示されると、クリック率がアップすると思いますが、少しでもクリック率をアップさせるために、検索結果に使用される画像は、こちらが用意したアイキャッチ画像を指定したいというニーズは少なくないと思います。このページをご覧いただいた方の参考になれば幸いです!