CodePen(コードペン)は、JavaScriptのリアルタイム・コーディングが可能なユニークな開発ツールです。自分の作品を公開したり、他の人が作った作品を検索して参考にしたりすることができるサービスです。他の人が書いた優れた作品のソースを確認できることはもちろんのこと、他の人の作品を「いいね」したり、コメントをつけたりするSNSとしての機能もあります。
特に便利なのは、開発中のコードをリアルタイムでプレビューできること、そして、開発した作品を自分のブログにブログパーツのように埋め込みできることです。埋め込みパーツにはソースコードとプレビューの両方が表示されるため、CodePenのURLを開かなくてもその場で確認することができます。
下記は、以前の自分の作品なのですが、スターウォーズのハイパー・ドライブ(ワープ)を再現できるコードです。試しに画面右側の宇宙の部分をクリックしてみてください。ハイパー・ドライブします。再びクリックすると通常航法にもどります。機能はそれだです。こんなの作って遊んでるなんて、ただの暇人ですね(笑)
See the Pen LET’S HYPER DRIVE by Takahisa Haino (@takatan69) on CodePen.
こんなくだらないものでも、人から「いいね」されると嬉しいですよね。そういうわけで、今回はJavaScriptを楽しく開発できるCodePenの紹介です。
目次
- CodePenにサインアップしてみよう!
- コードを書いてみよう!
- ブログやサイトへの埋め込み方法
- まとめ
1.CodePenにサインアップしてみよう!
まずは、CodePenにアクセスしてアカウントを作成しましょう!
https://codepen.io/

アクセスしたら、右上の「Sign Up」をクリックします。

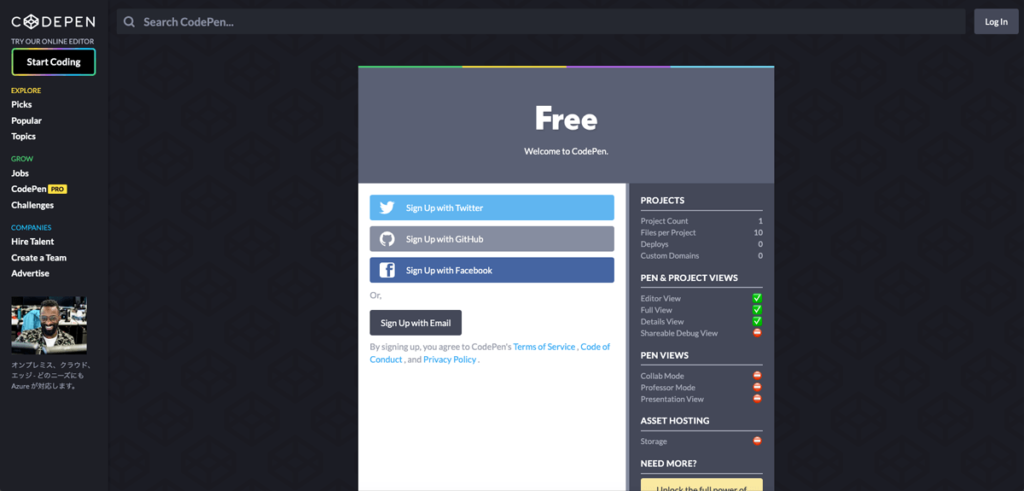
サインアップはとても簡単です。Twitter、GitHub、Facebookのアカウントを持っているなら、すぐにサインアップ完了です。またメールでもサインアップ可能です。
2.コードを書いてみよう!
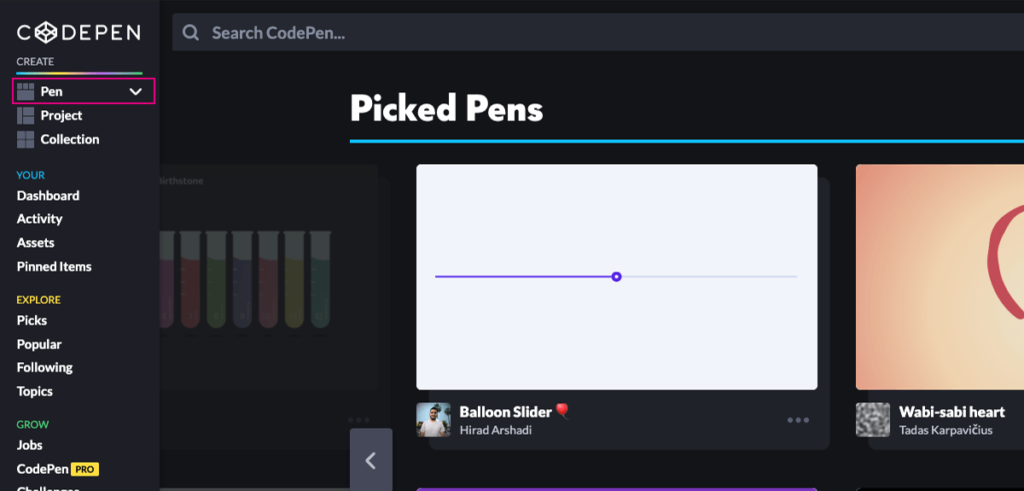
何はともあれ、コードを書いてみましょう。左サイドのメインメニュー内にある「CREATE」の「PEN」をクリックしてみてください。

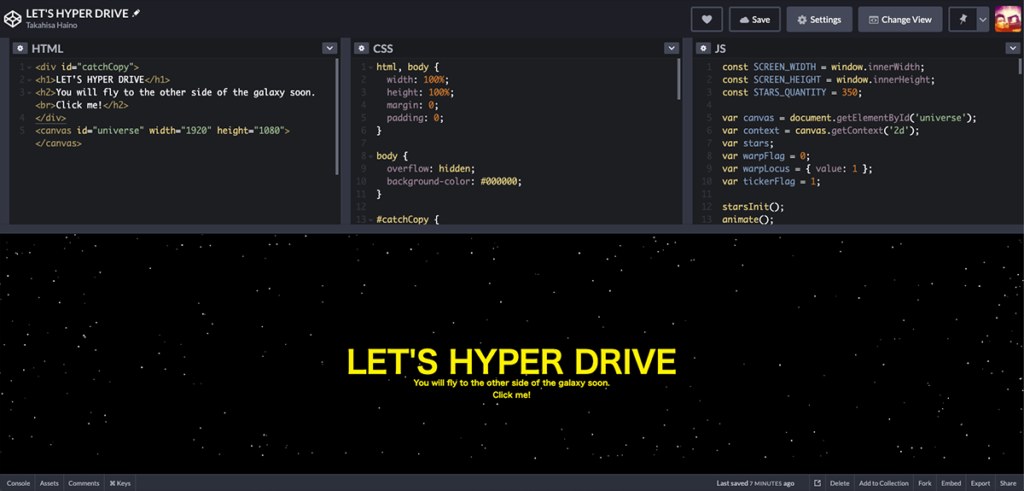
「PEN」をクリックすると、このような画面となります。

まず上段ですが、左からHTML、CSS、JSを編集するためのコードエディタとなっています。下段はプレビュー画面です。
プレビュー画面にはリアルタイムですぐに反映されるので、挙動を確認しながらコードを書くことが可能です。このリアルタイム・プレビュー機能は、CodePenの最大の特徴です。
コードが描き終わったら「SAVE」をクリックして、作品名やその他の情報を入力してください。保存された作品はダッシュボードに並びます。

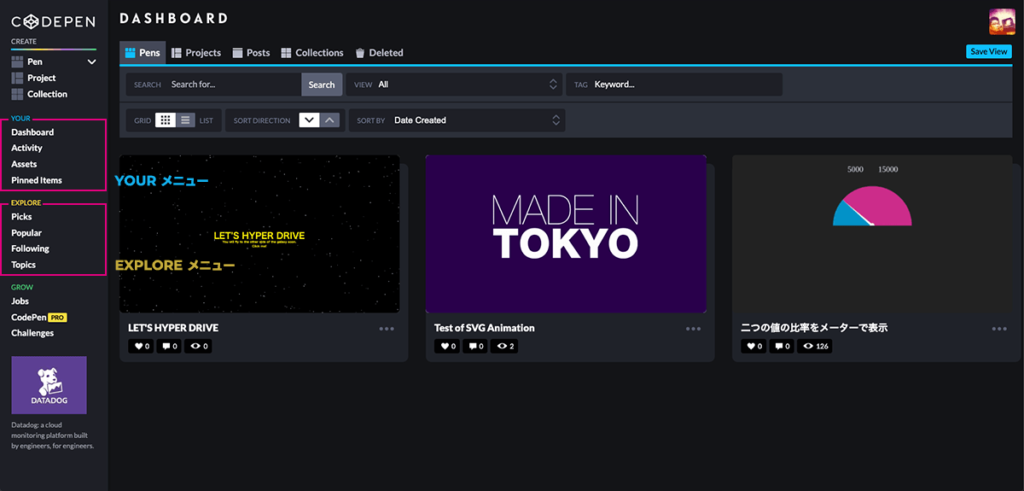
ダッシュボード画面はこのようになっています。自分の作品がずらりと並びます。
左サイドのメインメニューについても少し説明しておきましょう。「YOUR」メニューには、自分の作品が並ぶダッシュボードやまたその関連機能があり、「EXPLORE」メニューには、他の人の作品を検索するための機能が並んでいます。必要に応じて使ってみてください。PROアカウントにしないと使うことができない機能もありますが、基本的な機能はFREEアカウントで利用可能です。
3.ブログやサイトへの埋め込み方法
冒頭でも説明した通り、自分の作品をブログなどに埋め込むことも可能です。その方法を解説しましょう。
ダッシュボードから自分の特定の作品の編集画面に遷移してください。

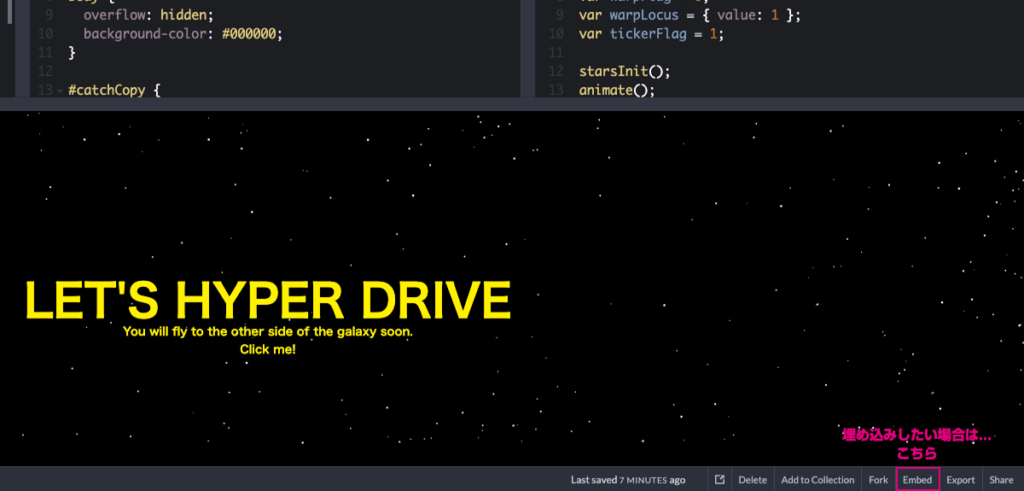
画面右下に小さく「Embed」という文字がありますが、これが埋め込みパーツのhtmlを入手できるボタンです。ここをクリックして、表示されるhtmlをコピーしてブログ等に貼り付けることができます。
埋め込みパーツには「Light」と「Dark」の2色のテーマがあり、好みのテーマを選ぶことができますよ。
ちなみに、この埋め込み機能ですが、自分の作品だけでなく、他の人の作品も自分のブログに埋め込むことが可能です。
4.まとめ
今日は、JavaScriptのリアルタイム・コーディングが可能なユニークな開発ツールであるCodePenを紹介しました。
自分の作品を公開したり、他の人の優れた作品を検索してヒントを得たりすることもできますので、フロント・エンジニアとっては、大変便利なWebサービスの一つと言えるのではないでしょうか。
普段は、自分のお気に入りのエディタでコーディングすることが多いと思いますが、時には挙動を確認しながらリアルタイムで書いていきたいという時もあるかもしれませんね。そんな時は是非このCodePenを使ってみてください。